How to remove Blogger Picture Image Drop Shadow and Border Step by Step tutorial
7:07:00 AM
This is a little tutorial on how to remove borders from your blogger images. Blogger does not provide us with a option to do this in layout, so we are going to have to use some HTML coding, but don't worry! It will only take 4 easy steps and all you have to do is copy and paste a little bit of code in the right place. :)
Copy this code:
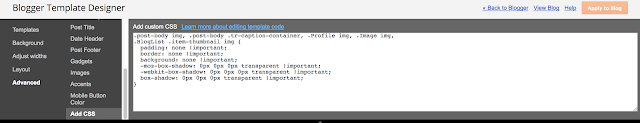
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
From Your Blogger Dashboard Navigate to Template (1) And then Click on Costumize (2).
Once you Enter The customize interface Click on Advanced (3) and
on the side menu scroll all the way down until you see
Add CSS (4).
Now you can enjoy your border free blog. :)
Serena <3
http://clicktotweet.com/65m7y
















4 commenti